鼠标样式
鼠标样式一般需两种:平时的和点击链接时的样式。将文件放到能获取的地方或直接用可访问的链接,参考:
鼠标样式参考,点击复制
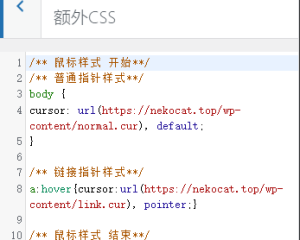
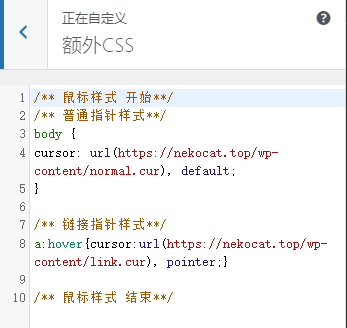
/** 普通指针样式**/
body {
cursor: url(https://nekocat.top/wp-content/normal.cur), default;
}/** 链接指针样式**/
a:hover{cursor:url(https://nekocat.top/wp-content/link.cur), pointer;}/** 鼠标样式 结束**/
在WP后台-外观-自定义-额外CSS中插入

也可在主题的style.css文件中插入

点击特效
点击特效参考,点击复制
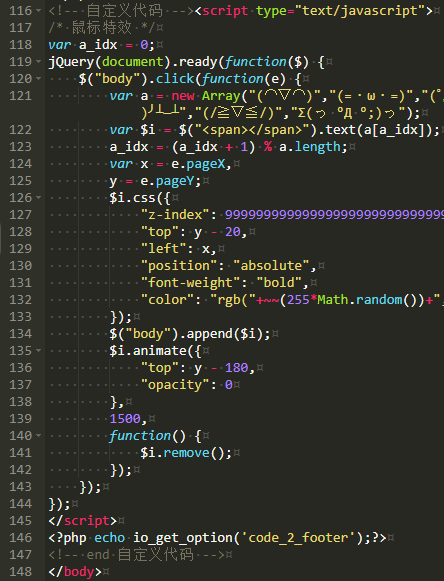
<!-- 自定义代码 --><script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("(⌒▽⌒)","(=・ω・=)","(゚Д゚≡゚д゚)!?","Σ(  ̄□ ̄||)","(▔□▔)/","Σ(゚д゚;)","(^・ω・^ )","( ̄へ ̄)","( ̄ε(# ̄) Σ","ヽ(`Д´)ノ","(╯°口°)╯┴—┴","(/≧▽≦/)","Σ(っ °Д °;)っ");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
将代码插入主题footer.php文件的</body>上方

部分主题自带编辑器,可放在其的底部设置里(注意有些会要求不要首尾的<script>结构)
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://nekocat.top/wordpress%e9%bc%a0%e6%a0%87%e6%a0%b7%e5%bc%8f%e3%80%81%e7%89%b9%e6%95%88/